As I was working on my “tweening” this week I found a neat trick to help my Photoshop animations. Hopefully you can use it to help your animating too!
Using video group layers I started adding some inbetweens on my keys of this bird flapping its wings *1. When turned on the onion skinning it wasn’t obvious which layer was which *2.

In order to clear up the confusion I thought about coloring the inbetweens in different colors, but then I would have to redraw each frame. So, instead I used a hue saturation adjustment layer to only affect the layer before the one I was drawing *3.
Adding the Hue/Saturation turned the before frame red as seen above *3 . This helped me distinguish where to put my inbetweens.
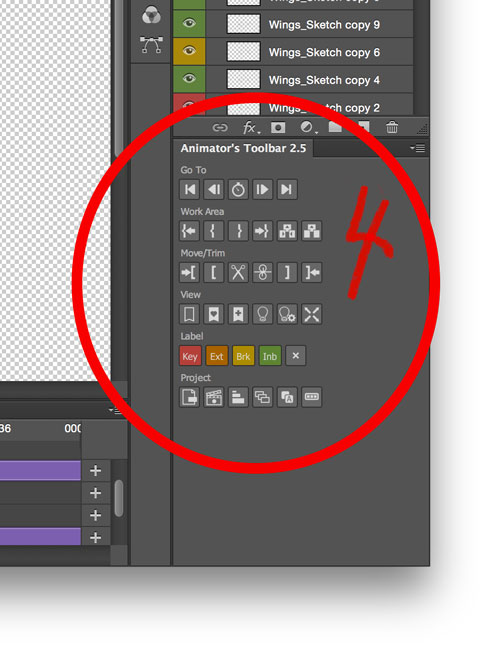
One more cool thing I’ve been using is the Animator’s Toolbar extension. I found it from this website http://www.photoshopanimation.com . It’s been a big help in simplifying my workflow, mainly by allowing me to quickly edit frame length.
Be sure to check out the other stuff at http://www.photoshopanimation.com . There are a lot of cool tutorials and resources.







 I really love the flame of this rocket, I also want to make the dog howl. Just something to add a little bit of life to it.
I really love the flame of this rocket, I also want to make the dog howl. Just something to add a little bit of life to it.
















